Azure Container Apps Dapr State Store

When attempting to connect an Azure Container App to different services in Azure with multiple containers with code, this can prove to be challenging. Dapr is suited for cases where we want to communicate between different services without needing to specifically write client-side SDK code that is tied to the component needing to process that data. For example, a web app connecting to and processing data with Azure Blob Storage does not need to have Blob Storage specific libraries in order to use Blob Storage, Dapr handles this without the web app ever knowing that it used Blob storage.
Using the Azure Portal, we will get to see how we can create a simple store for saving state of an application with the use of Azure Blob storage, called a State Store in the context of Dapr.
Enable Dapr in Azure Container App
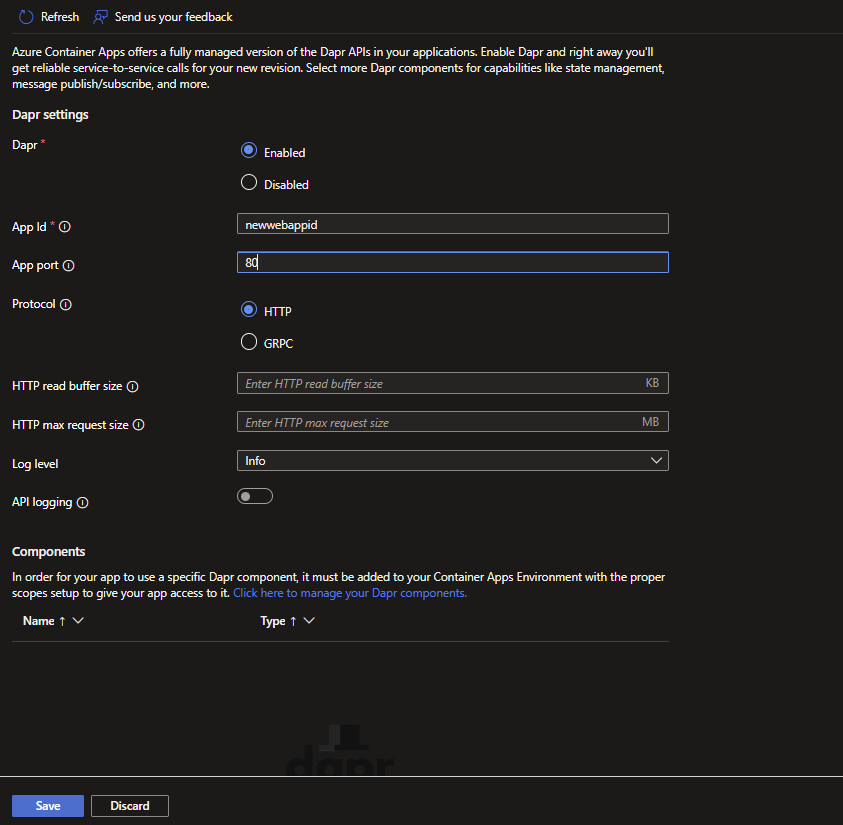
Starting with a default Starter Hello world container in your Azure App Container, Navigate to your Azure App Container instance , Settings, Dapr, and then Enable Dapr. Set an app Id of your choosing(where this name is used as a unique Id for service discovery purposes):

Add Dapr State Store to Azure Container App
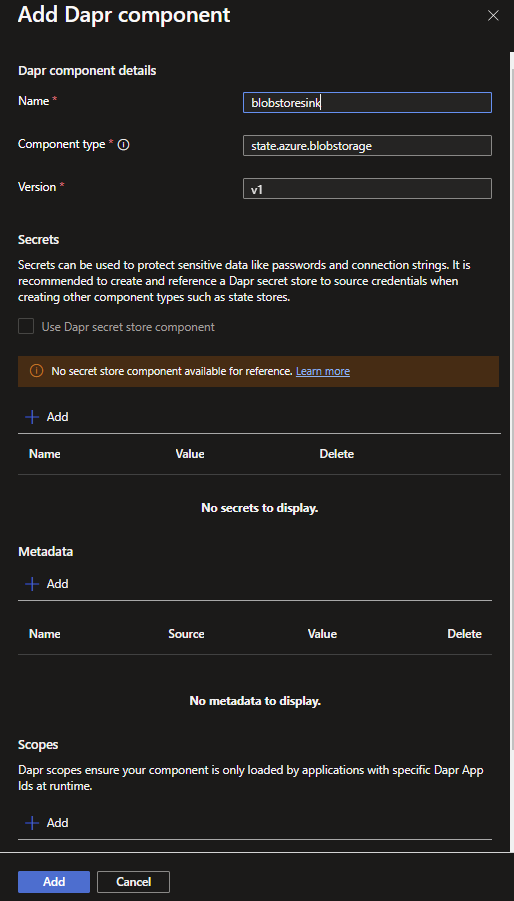
Go to your Azure Container Apps Environments that was created as part of your Containter Apps Instance and select Add a Dapr component.
Set a Dapr Component Name and Component type as 'state.azure.blobstorage' and version as 'v1'.

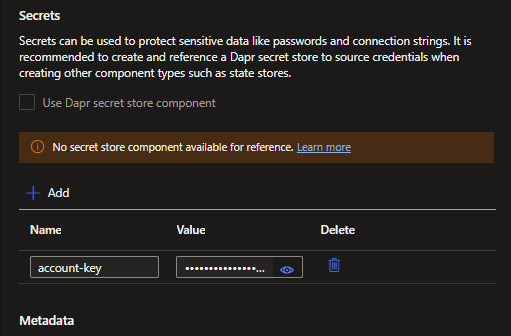
Add a Secret with the name 'account-key' and set the value to be your storage account key

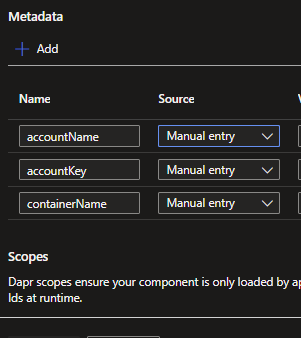
Next, within the Metadata, add a blob storage Dapr component with metadata containing the 'account name', 'account key' and 'containerName'. Add these keys and their corresponding values (values would be found from your blob storage account):

After adding, click Save.
The above is similar to creating a statestore yaml with the following metadata (if you were deploying your app with the Azure CLI):
apiVersion: dapr.io/v1alpha1
kind: Component
metadata:
name: [name_of_state_store]
spec:
type: state.azure.blobstorage
version: v1
metadata:
- name: accountName
value: "[your_storage_account_name]"
- name: accountKey
value: "[your_storage_account_key]"
- name: containerName
value: "[your_storage_container_name]"
secrets:
- name: account-key
value: "[your_storage_account_key]"
Yaml state store for Azure blob st
Your Azure Container app is ready and is configured to use Dapr to communicate with Azure Blob Storage where requested to do so with a small amount of code to achieve that. Next, let's see what that looks like.
Create C# Client using Dapr State Store
First, install the Dapr.Client nuget package in your project:
dotnet add package Dapr.Client --version 1.14.0Next, with our Dapr component enabled in Azure, we can simply write the following example code that is deployable to as part of a web app in Azure Container Apps:
public async Task<IActionResult> Index()
{
var dapr = new Dapr.Client.DaprClientBuilder().Build();
Random rand = new Random();
int number = rand.Next(2, 501);
try
{
Console.WriteLine("Connecting to Dapr state store as blob store");
await dapr.SaveStateAsync("blobstoresink", "luckypick.txt", number);
Console.WriteLine("Saved state");
var retrievedValue =
await dapr.GetStateAsync<int>("blobstoresink", "luckypick.txt");
Console.WriteLine("Retrieved state as "+ retrievedValue);
ViewBag.Number = retrievedValue;
Console.ReadLine();
}
catch (Exception ex) {
Console.WriteLine(ex.ToString());
Console.ReadLine();
}
Console.WriteLine("The value is " + ViewBag.Number);
return View();
}Simple example code for writing and reading Azure Blob Storage using Dapr
When code like this is deployed to Azure Container Apps, it allows a more streamlined and a more straightforward means to connect service like Azure Blob Storage without SDK specific code involved.
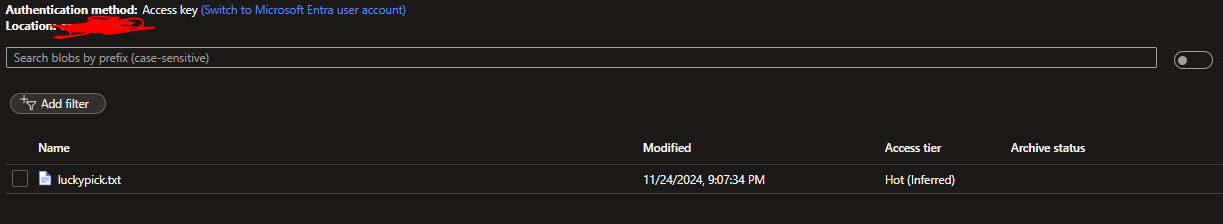
And finally observe that the values are being saved as blobs to your storage account: