Authentication in Azure Static Web Apps with Oauth

Oauth authentication in Azure Static Web App is fairly easy to add in as it is built within the Azure Static Web App service itself. It is possible to add in different oauth providers such as Microsoft, Github and X (Twitter); the three I am aware of at the time of writing. It is important to remember that this built-in authentication is only available when using a standalone Azure Static Web App resource with an endpoint ending in 'azurestaticapps.net', and not available on Azure Static Web Apps created from storage accounts where the origin endpoint ends in 'web.core.windows.net'
I will look at Microsoft authentication was added to my Static Web App as seen ultimately here on a new CDN Endpoint (https://tambocdn.azureedge.net/), which continues my journey with the Azure Cloud Resume Challenge from here (Part 1) and here (Part 2). I created a new standalone Azure Static Web App in Azure since my previous implementation was done from a Storage Account and would mean these authentication features would not be available. The deployment is wired up through Azure Devops to the Static Web App instance in Azure (not covered in this blog), the contents of the application remain the same as before but this time I added a new button to the page to Sign In With Microsoft.
The button is added at the bottom of the main index.html page like this:
<!--rest of code here from before-->
<div align="center" id="LoginArea">
<button id="MicrosoftButton" type="button" onclick="MicrosoftSignIn();">
<img src="ms-symbollockup_mssymbol_19.svg" />
<span class="button-text">Sign In with Microsoft</span>
</button>
</div>
<br>
<div id="footer">
<b><p id="newfooter">Built on Azure ⚡ Batsirai Tambo</p></b>
</div>The design of the Microsoft Sign In Button is designed like this and added to the css file:
#MicrosoftButton {
display: flex;
background: #2F2F2F;
font-weight: 600;
color: #FFFFFF;
height: 41px;
width: 200px;
align-items: center;
}
#MicrosoftButton img {
max-height: 30px;
max-width: 30px;
margin-right: 5px;
}
#MicrosoftButton span.button-text {
margin-top:10px;
}
#LoginArea {
margin-top: 30px;
}This presents us with a button on the page that looks like this:

The javascript onlick Method for the Sign In button is simply a navigation to the the built-in Azure Static Web App '/.auth/login/aad' endpoint to take the user through a Microsoft Login flow:
function MicrosoftSignIn() {
window.location.replace(window.location.origin + "/.auth/login/aad");
}After signing in successfully, the user gets a welcome message like this:

Upon loading the page, there is a new check done to see whether the user is already logged in through the use of the is as follows where I first check to see if the user is already logged in using the built-in '/auth/me' endpoint. If they are not logged in, the Sign In button is visible to them. If they are already logged in, then the Sign In button is hidden from view and the welcome message is populated containing the user's email address:
$(document).ready(function() {
//Check if user is already logged in upon loading page
$.ajax({
url: "/.auth/me",
type: 'GET',
success: function (data) {
if (data.clientPrincipal != null) {
//hide the button and insert welcome message
document.getElementById('MicrosoftButton').style.display = "none";
document.getElementById('LoginArea').innerHTML +=
"<h3><b>You're logged in, You have arrived in the cloud, " +
data.clientPrincipal.userDetails + "!!</b></h3>";
}
},
error: function (xhr, status, error) {
alert(error);
}
});
//Existing code from previous blog to call APIM for inserting a new visit
//count and getting the latest count
$.ajax({
url: 'https://challengeapim.azure-api.net/CosmosReadWriter/CosmosReadWriter',
type: 'GET',
success: function(data) {
document.getElementById("VisitCounterText").innerHTML =
"Visitor Count:" + data;
},
error: function(xhr, status, error) {
alert(error);
}
});
});
Document OnReady ajax calls to check user's login status and to log a new visit count
And therefore this quick demonstration of this process is available from here on the new web app from a new CDN Endpoint here https://tambocdn.azureedge.net/ where the configuration of this new CDN Endpoint in Azure is set with an Origin Type of 'Custom origin' and the Origin hostname is the Origin endpoint without the https://.
You can login with Microsoft and get a welcome Message afterwards 🤗.

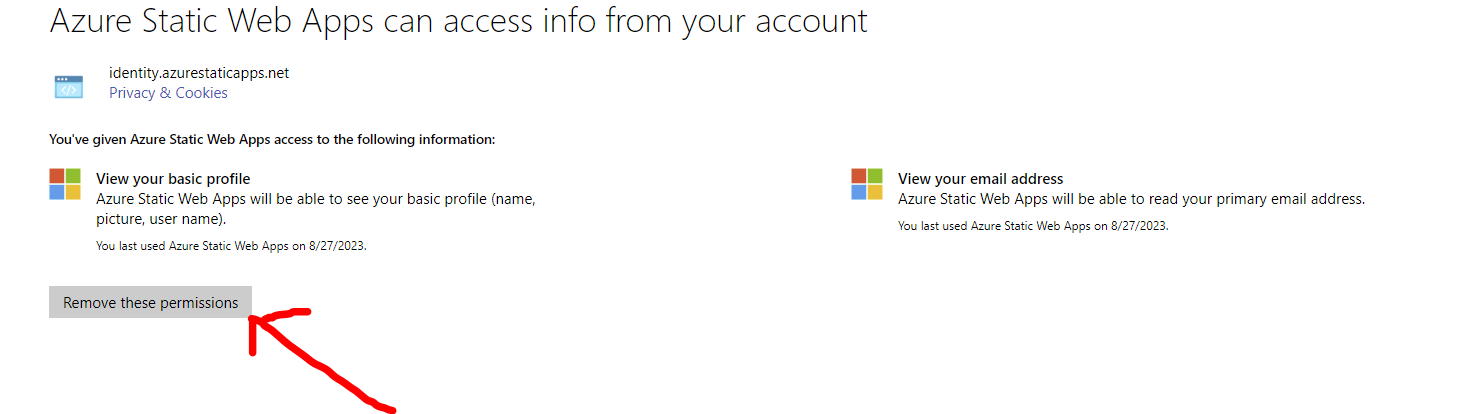
-->Transparency - This web app's Microsoft Login does not store any information from your Microsoft account, however you will be asked during Sign in to give permission to the Static Web App to read your user details. Your user detail will be displayed back to you (specifically your email address) after successfully logging in. You can remove this permission from your Microsoft account here https://account.microsoft.com/account/manage-my-account , and then Privacy..
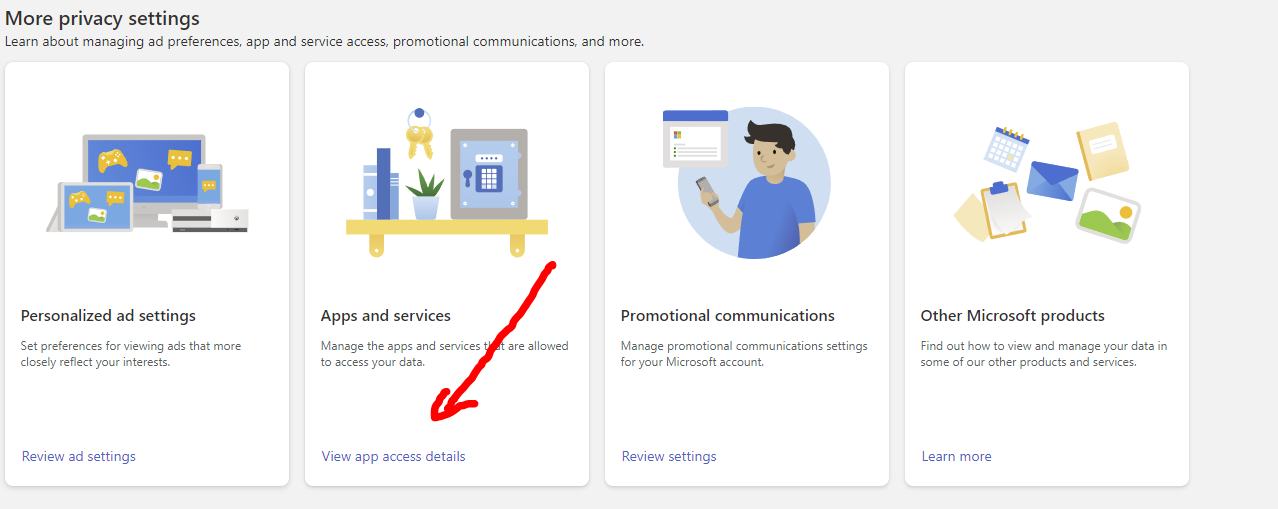
Then click on Apps and Services:

Find Azure Static Web Apps from the list and then Remove the Permissions: